Note
Note: For best experience, please view this on a larger screen, i.e., desktop or a tablet. Although it is responsive, because of the interactive elements it becomes uneasy to use.
Generating Flow Fields with Perlin Noise
Controls
Display Type
Path Visual
Coloring Method
Slider Controls
Overview
In this project, I explore generating fluid or flow field like motion using moving particles and perlin noise. Perlin noise is a type of noise function which appears more organic than random. It was developed by Ken Perlin while working on the movie "Tron". Read more about it here.

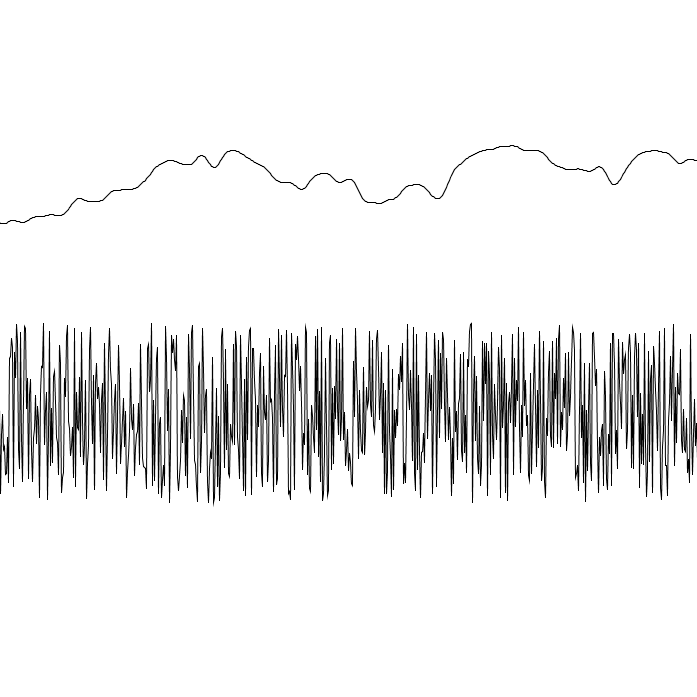
The figure above shows the difference between perlin noise and random noise clearly. Perlin noise is smooth and it shows different levels of smoothness at different scales. This nature of perlin noise is used to produce smooth fluid like motion.
In this setup, I use a particle class and each particle is initialized with a random size and speed. This can be controlled by their respective sliders. The color is also picked from a predefined palette containing some of my favorite colors. The initial colors are picked at random from the palette. This can be changed to a different method by choosing the desired radio button. The other methods for colors use either the direction of motion or the position on canvas to decide which colors to pick. Check the source code to see how it is done.
Then, for the motion, each particle's x and y velocities are calculated based on the noise value. An angle theta based on noise is calculated which takes x and y positions of the particles as well as noise scale and noise strength values. This angle is then multiplied with the x and y speeds of the particles and added to their positions. See the code below.
var theta = noise(this.x / noiseScale.value(),
this.y / noiseScale.value()) * noiseStrength.value();
this.x += cos(theta) * this.speed;
this.y += sin(theta) * this.speed;
More Information
This simulation was made using the P5.js library. Its an open source creative coding platform. The source code for this can be found on my github. Here is the link - Flow Field Using Noise.
I also made a standalone webapp for this. It fits in one page. There is less to read and more room to play. Here is the link - Live App
References
1. Perlin Noise wikipedia.2. Tutorial: Perlin Noise Flow Field.
3. P5JS website.